William Key
Case Studies

IARPA: Improve a Research Grants Website
The Outcome
IARPA reported an improved experience using the site for both internal staff and external grant seekers, which led to repeat engagement for additional support on site updates and new design work.
The Client
IARPA is an advanced technology research agency supporting the U.S. Intelligence Community (IC). IARPA awards competitive grants to advance the use of technology for national intelligence and provides program oversight of projects.
The Project
The IARPA website is how research organizations learn about government research areas of interest, submit research proposals, and navigate the competitive proposal process. It’s also how IARPA recruits Program Managers for research projects. The original task was to refresh the outdated site design within a month.
Our Approach
As the UX Lead, I collaborated with the Project Manager, two Visual Designers, two Front-End Developers and with the IARPA Public Affairs Officer.
We kicked off the project by meeting with IARPA Public Affairs to understand IARPA’s mission, target audiences, grant processes, and objectives for the site. In learning more about their objectives, I observed that their site had an internal focus that seemed to conflict with their stated primary focus on researchers.
To demonstrate to IARPA that their site was internally-focused in content, language, and structure, I co-led a workshop session with key leadership to review their grant process from an outside-in perspective and led them to agree their site was more focused on their own internal processes. This realization won us their buy-in for designing a more researcher-focused site.
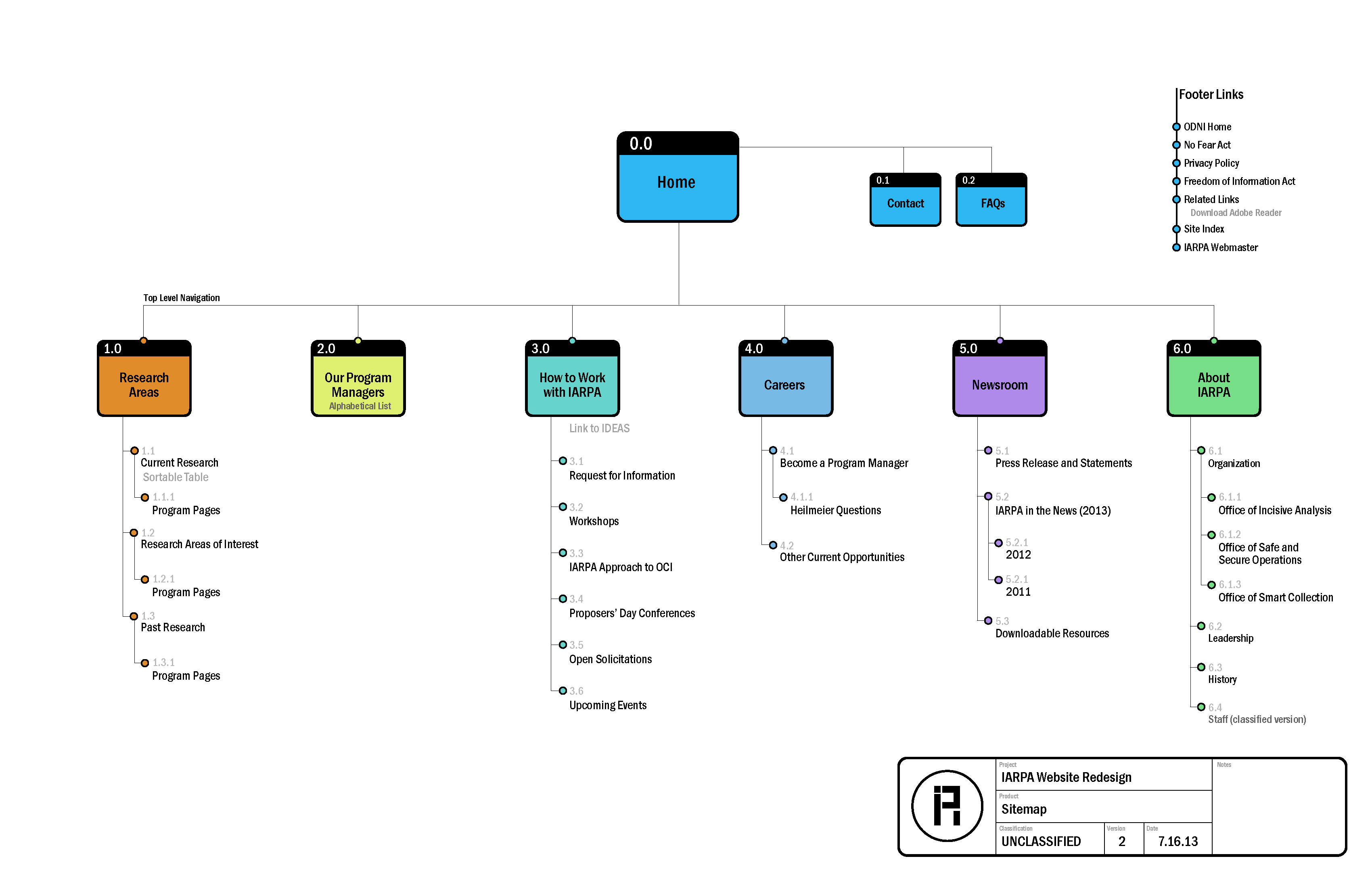
Government constraints around public research meant we couldn’t interview target users, but IARPA staff assured us they had close working relationships with their target users, so we relied on a co-design session with internal stakeholders to map out a new site design to better address grant-seekers’ needs. I created a sitemap to reflect the new information architecture to confirm stakeholders' expectations for the outcome of the workshop.

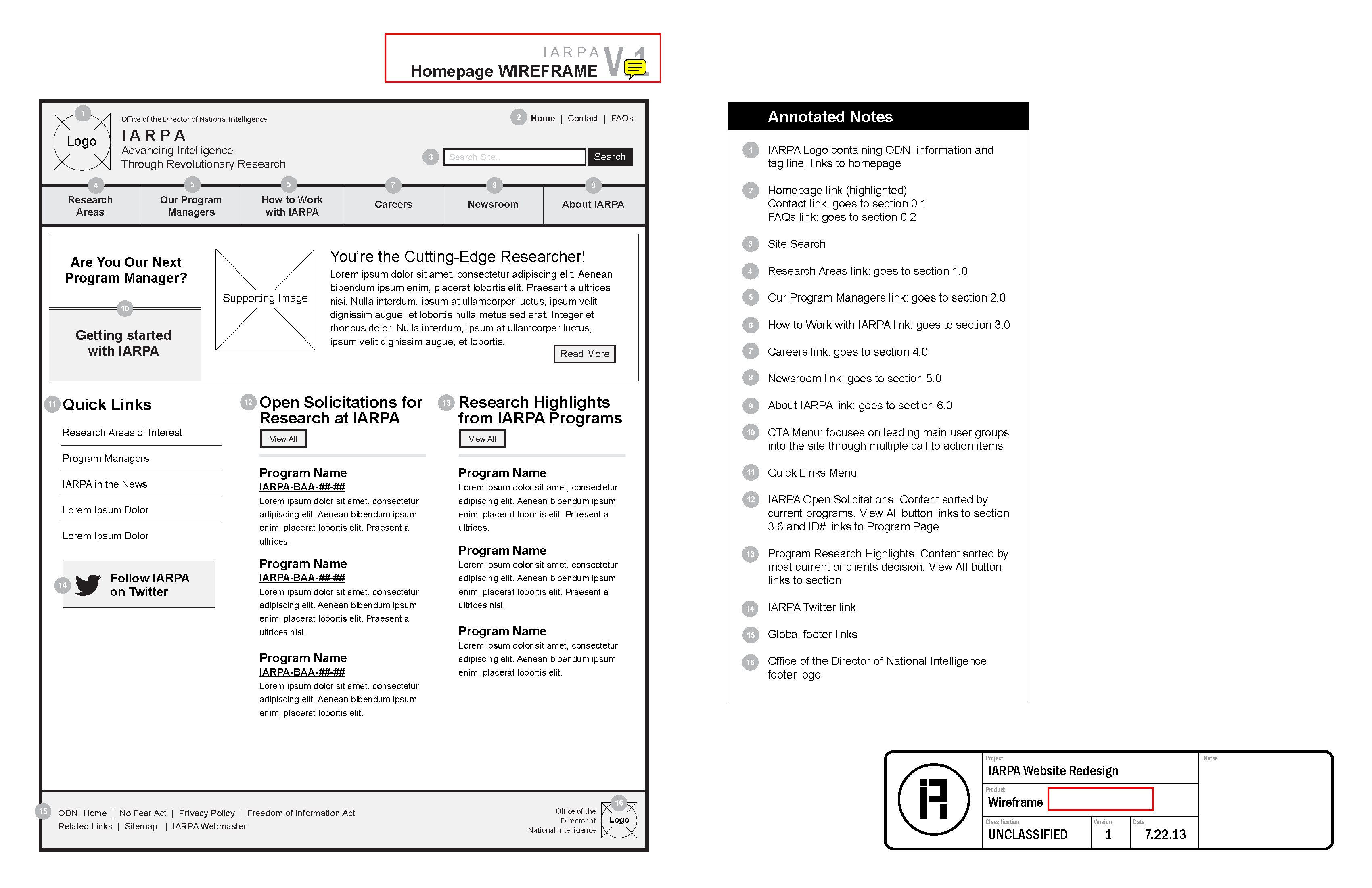
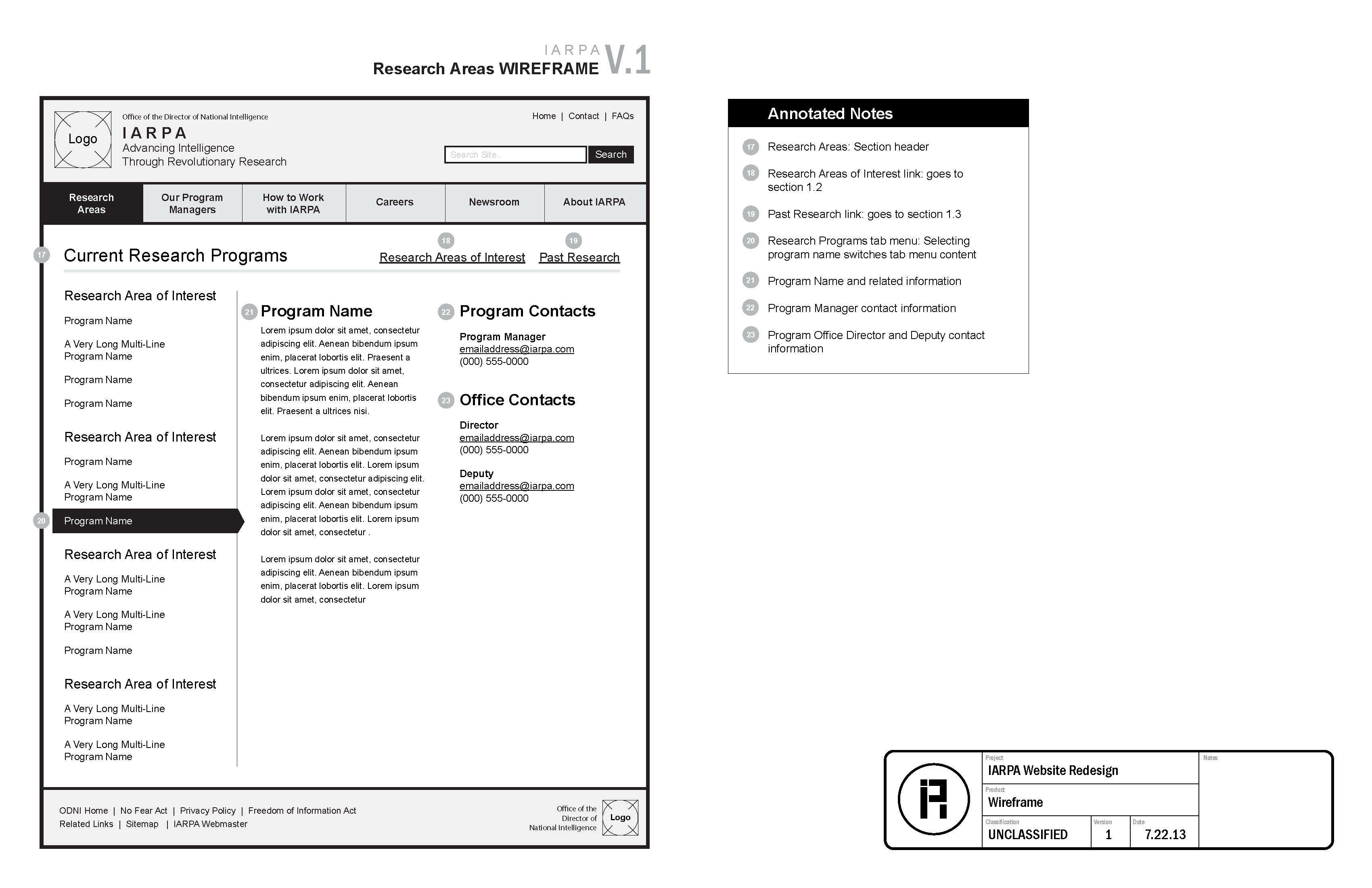
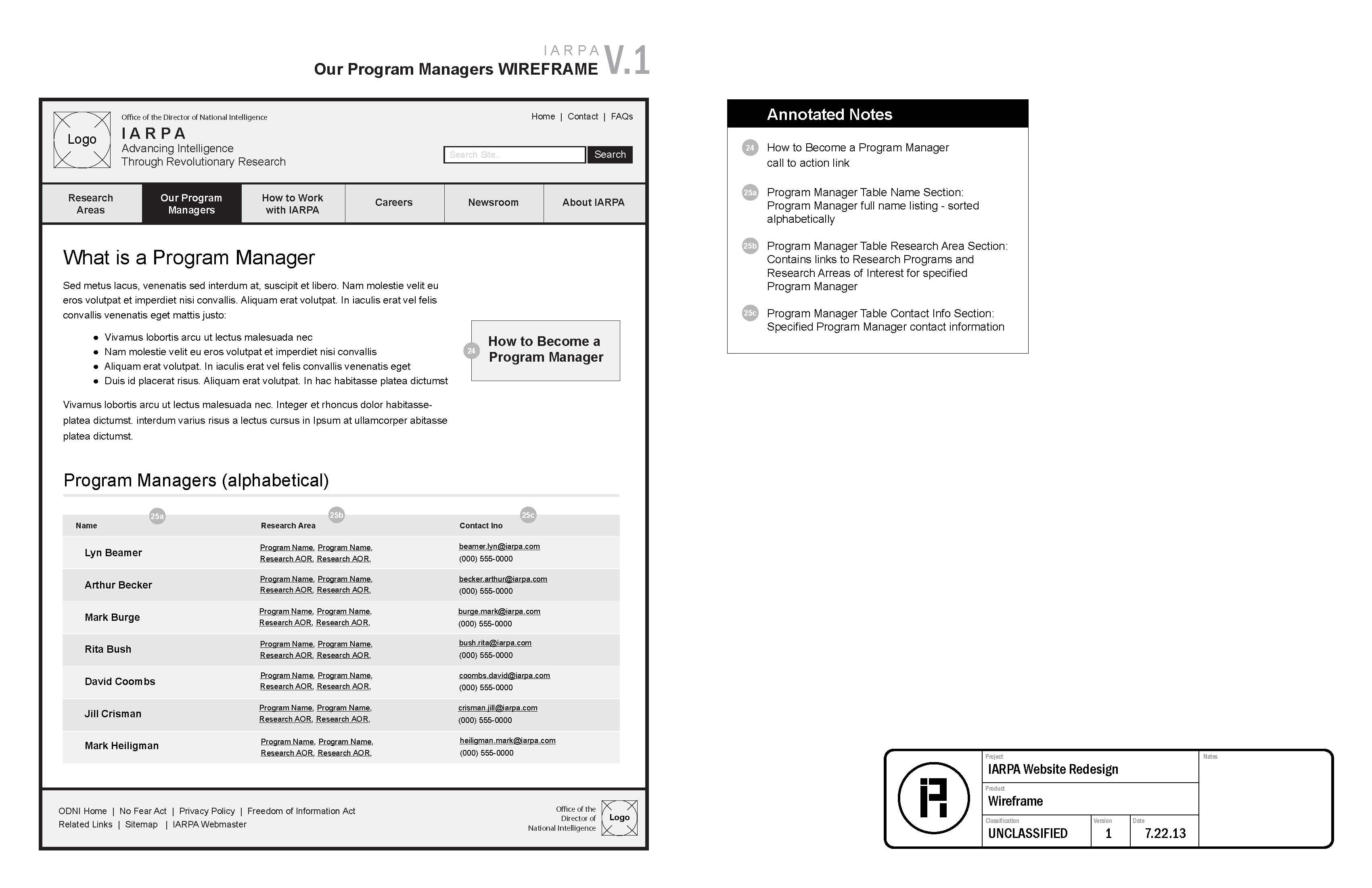
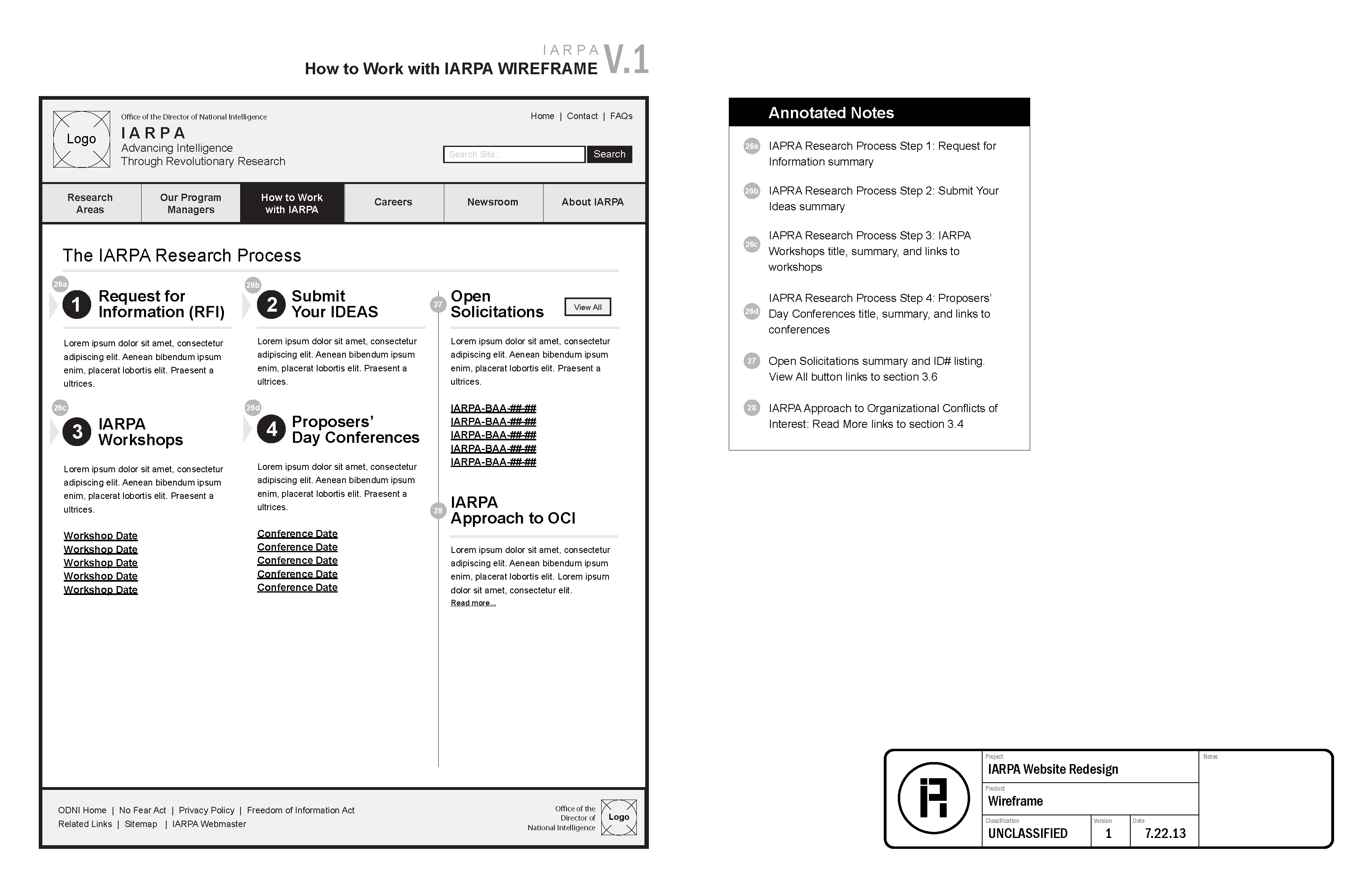
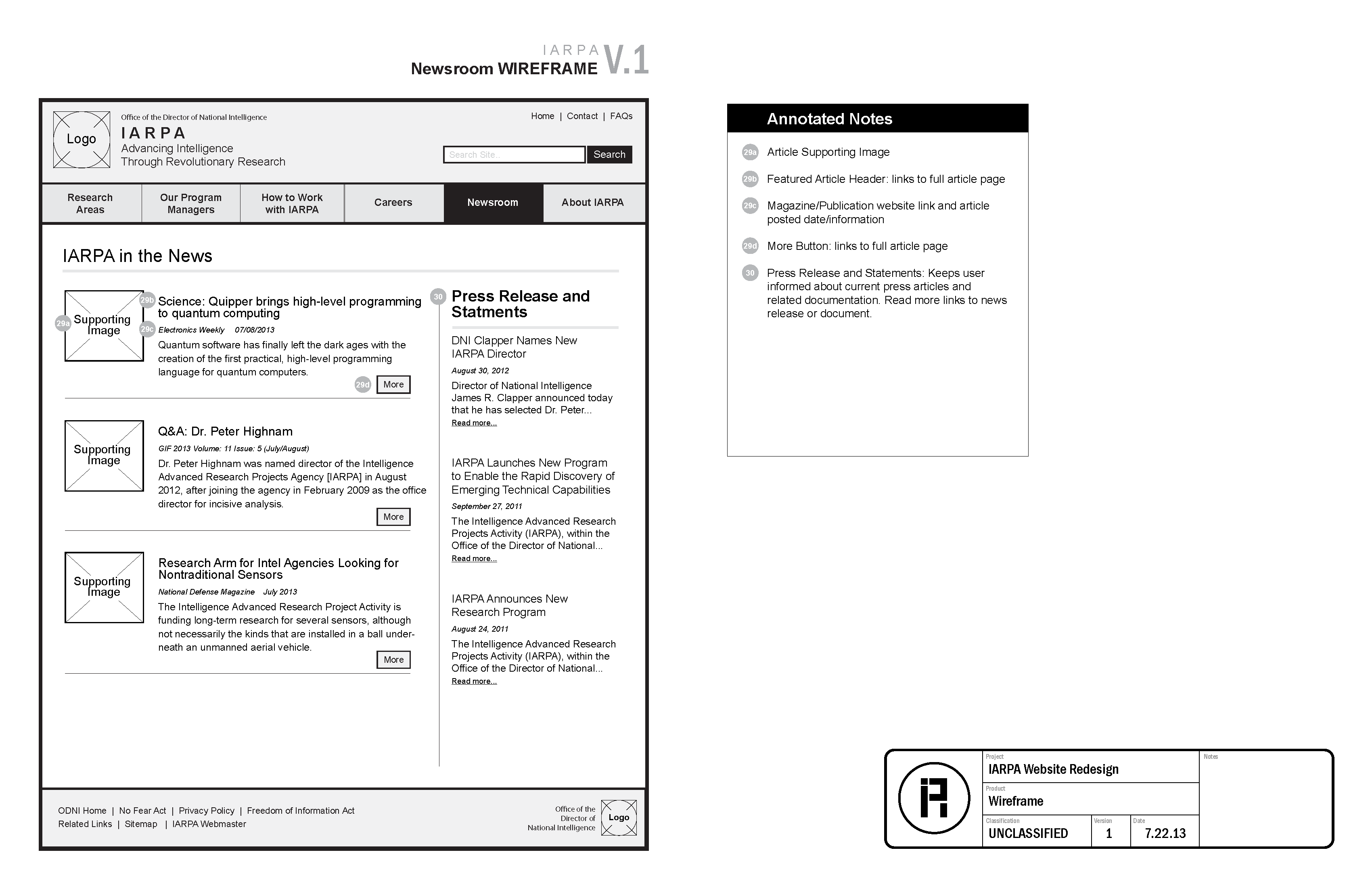
Given the new structure, I completed a content inventory and created wireframes for a new site layout and content organization. (Five example pages shown below)





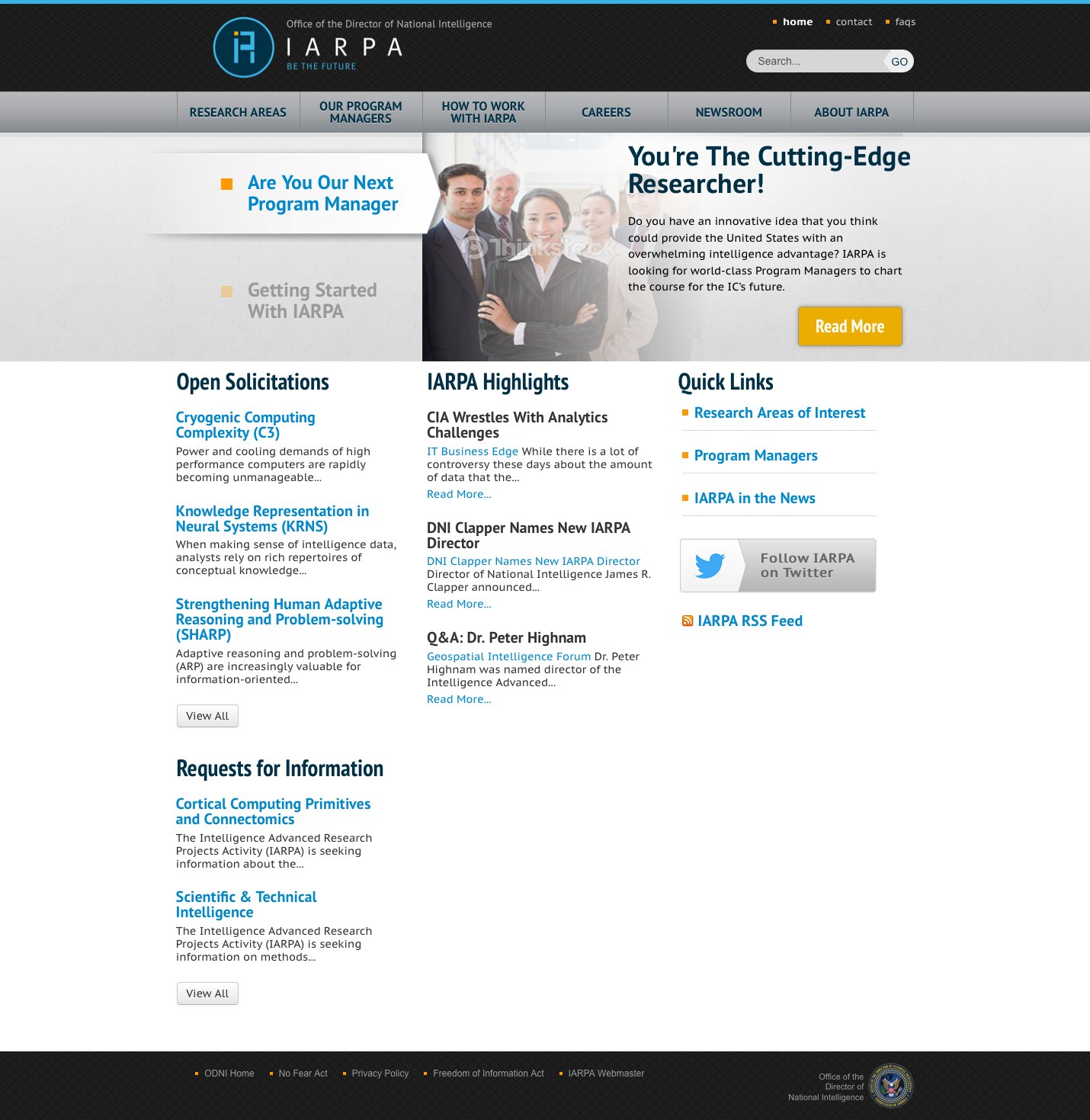
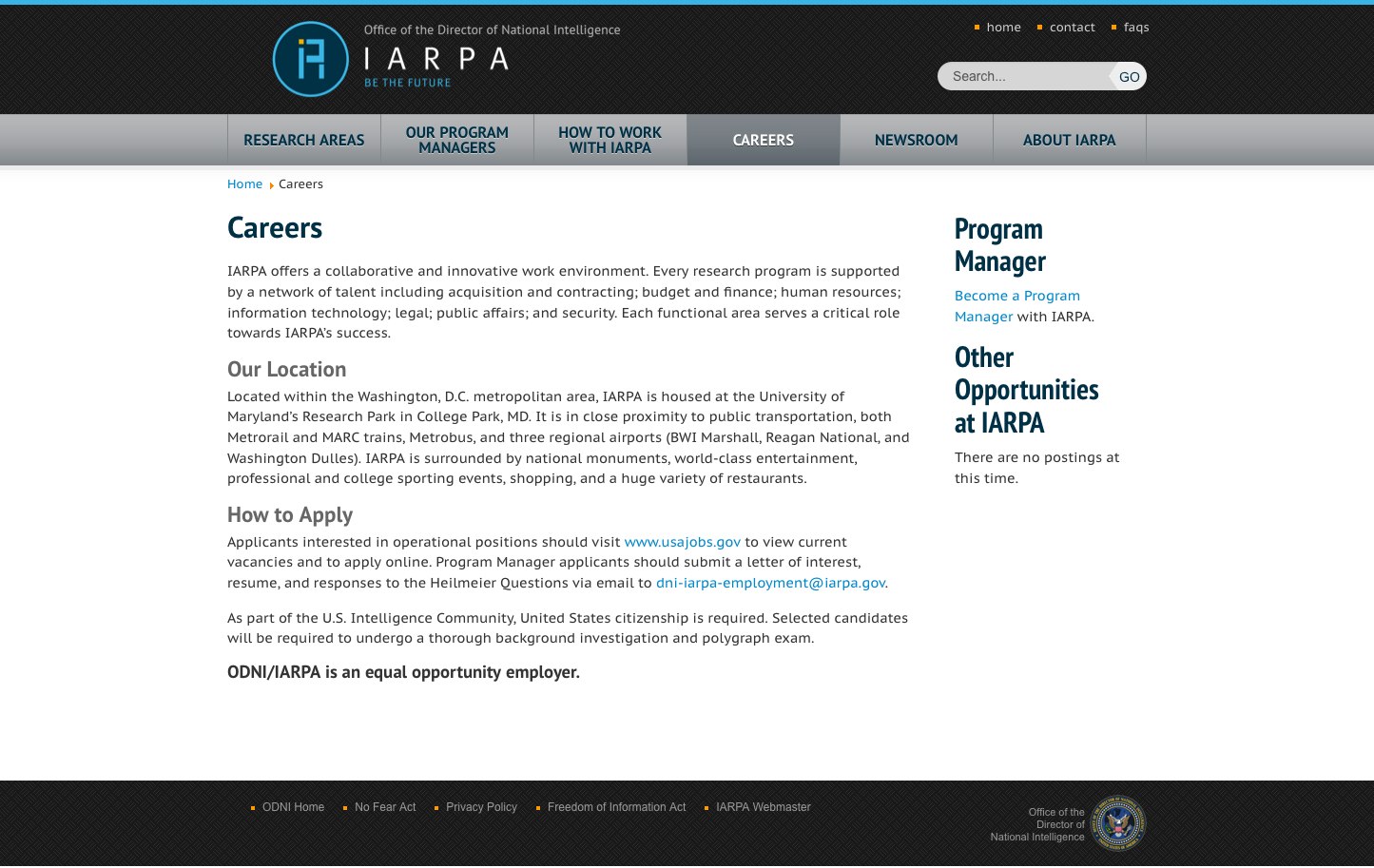
I continued to collaborate on the site design throughout the visual design and development, including working through technical constraints that forced us to adapt the design. (Three example pages shown below)



I then conducted usability testing with staff to validate the site still met the needs of IARPA’s internal users, and based on the results, we refined the design slightly to address additional grant processing task flows.
Challenges and Lessons Learned
This project highlighted the risks of a client assuming a shared understanding with target users. Early design iterations revealed variations and exceptions to the grant process so familiar to IARPA staff that they hadn’t realized their assumptions that external users understood these nuances until we questioned them.
Our team implemented web analytics software as part of the new site design. There were no prior metrics for comparison, so IARPA satisfaction with the new design was based on informal user feedback and subsequent contracts as a result of this effort.
