William Key
Case Studies

Allstate Photo Intake App: Decrease Time & Cost to Resolve Mobile Claims
The Outcome
It was anticipated that the Photo Intake application would reduce the time to process new claims, benefitting customers and reducing the costs associated with deploying claims adjusters. Combining claim types into a single app provided a seamless customer experience obscuring that separate business units handled the different claim types.
The Client
I joined Allstate’s Photo Intake product team as a product (UX) designer. This product team was part of the Allstate Agile XP lab, which includes paired teams of developers and product designers. Agile XP teams work in a balanced team approach that involves product, development, and design in equal partnership throughout the product life-cycle.
The Project
As the senior UX designer, I led the product design effort, occasionally pairing with a 2nd (mostly remote) UX designer or a visual designer as they had availability.
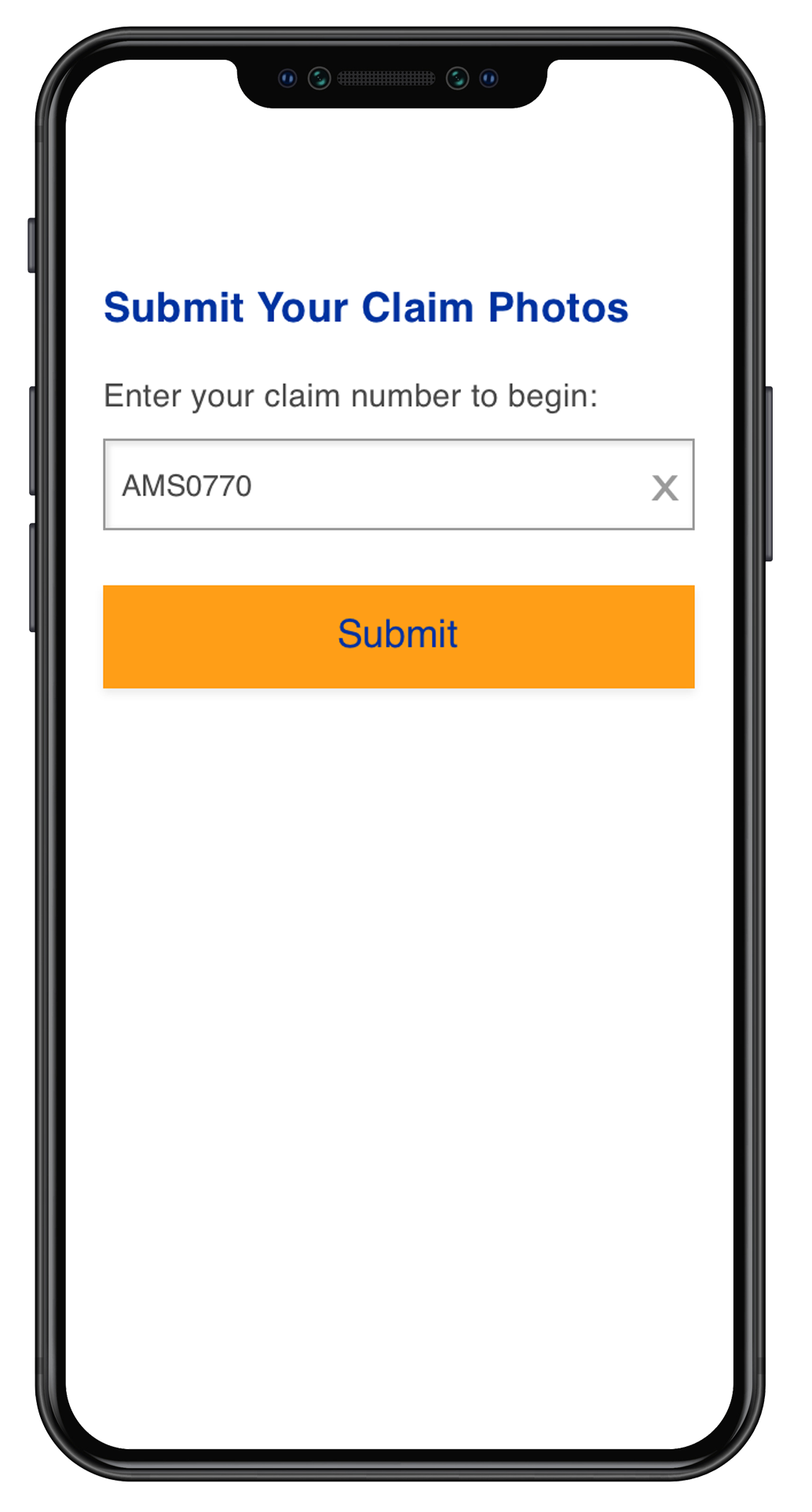
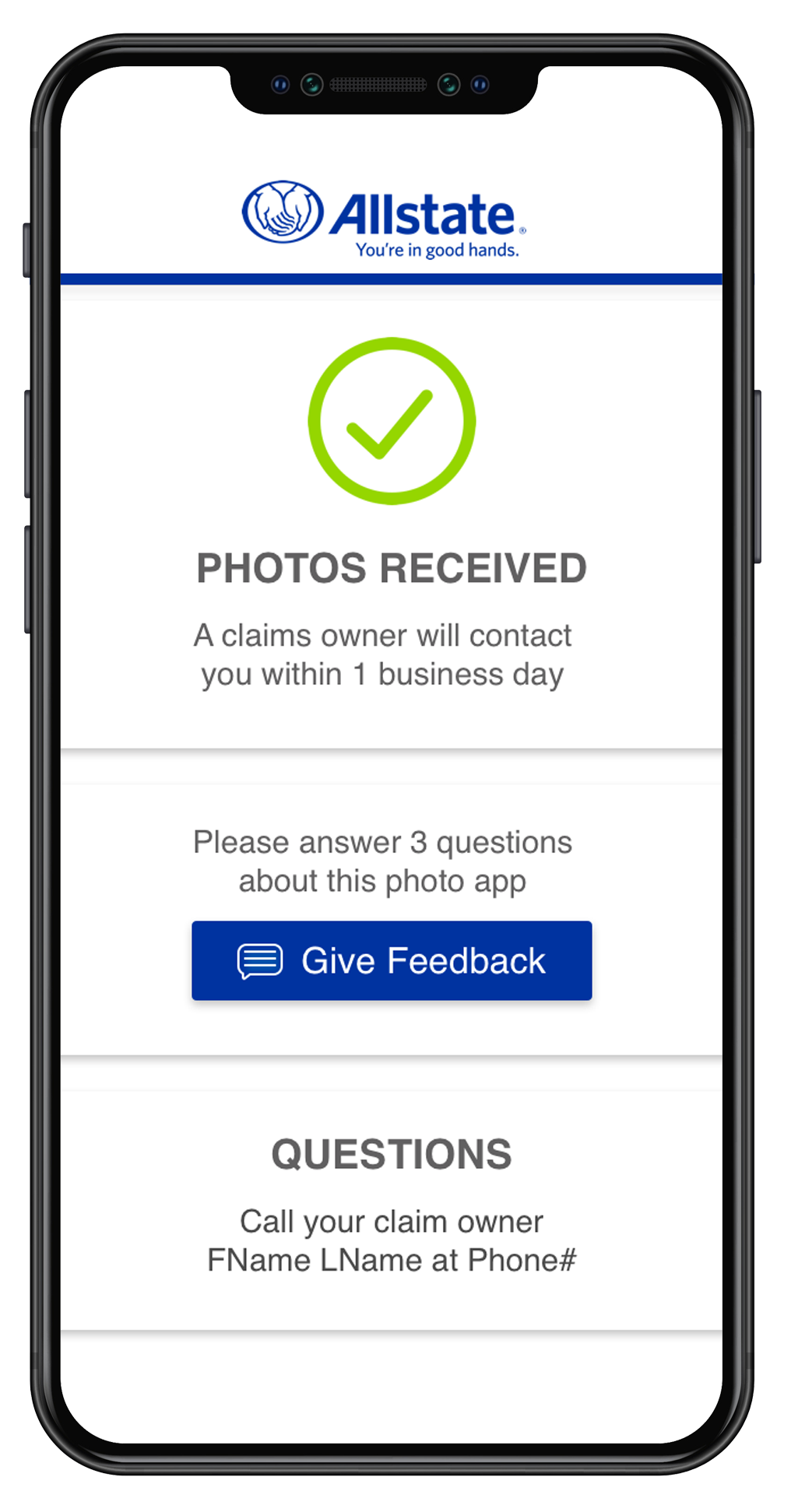
Allstate had an existing app for auto claims, but often still needed to deploy adjusters to support claims processing if customer self-submitted photos weren’t adequate to assess damages. I worked with the Photo Intake mobile application development team to design an improved claims app that would reduce (or eliminate) the need for adjusters for routine claims.
Our goal was to ensure quick collection of quality photos for both home and auto damage claims to increase customer satisfaction. In achieving the goal to reduce the time to payout from weeks to days with minimal service touchpoints, Allstate would achieve a second benefit of saving money on claims adjudication and payouts.
Our Approach
I joined the team mid-way through development of the auto claims portion of the app. I began by providing recommendations to improve the usability of the auto claim features that had been developed to date.
My UX pair and I then conducted interviews with the different teams involved in claims adjudication to ensure we had a thorough understanding of the domain and the requirements for the claims process specifically.
Afterwards, I created wireframes to simplify the task flow for the app. As the team was not used to working with a UX designer, they were initially resistant to my requests to perform re-work, questioning the need and value for the changes. I invited critique and shared the rationale for design decisions with the team to raise their basic design knowledge and build trust for my recommendations.
I requested the Product Owner and developers observe remote moderated usability tests of the wireframes to validate the simpler workflow. They were surprised to be included in the tests, but welcomed a chance to observe people using the product. This engagement further increased trust for our process.
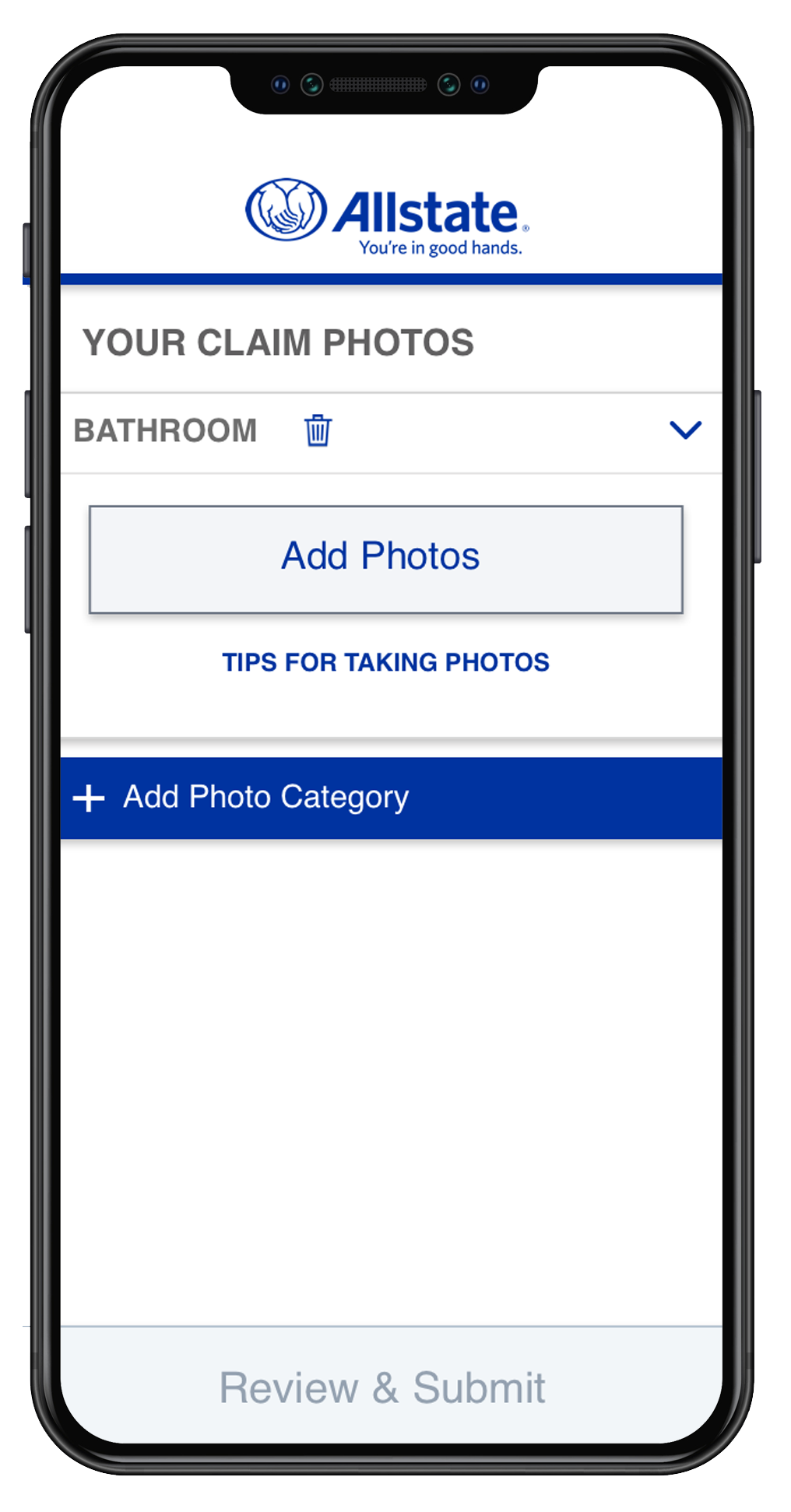
In the next phase of the project, I worked on wireframes to extend the app functionality to include home repair claims. This required adapting established patterns to provide a consistent experience for both claim types. Even though this required some minor additional re-work, the team understood the goal and made the necessary changes willingly.
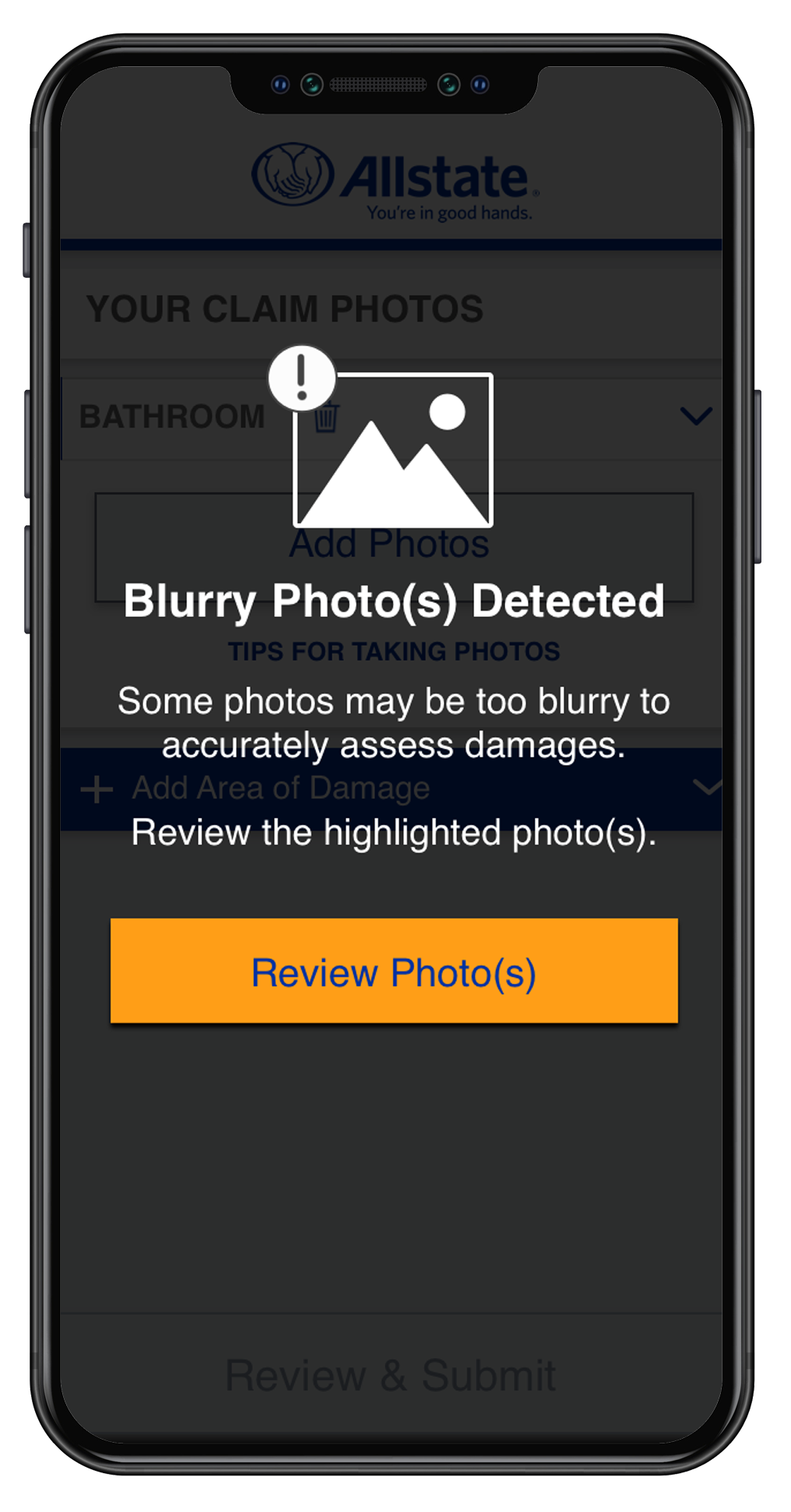
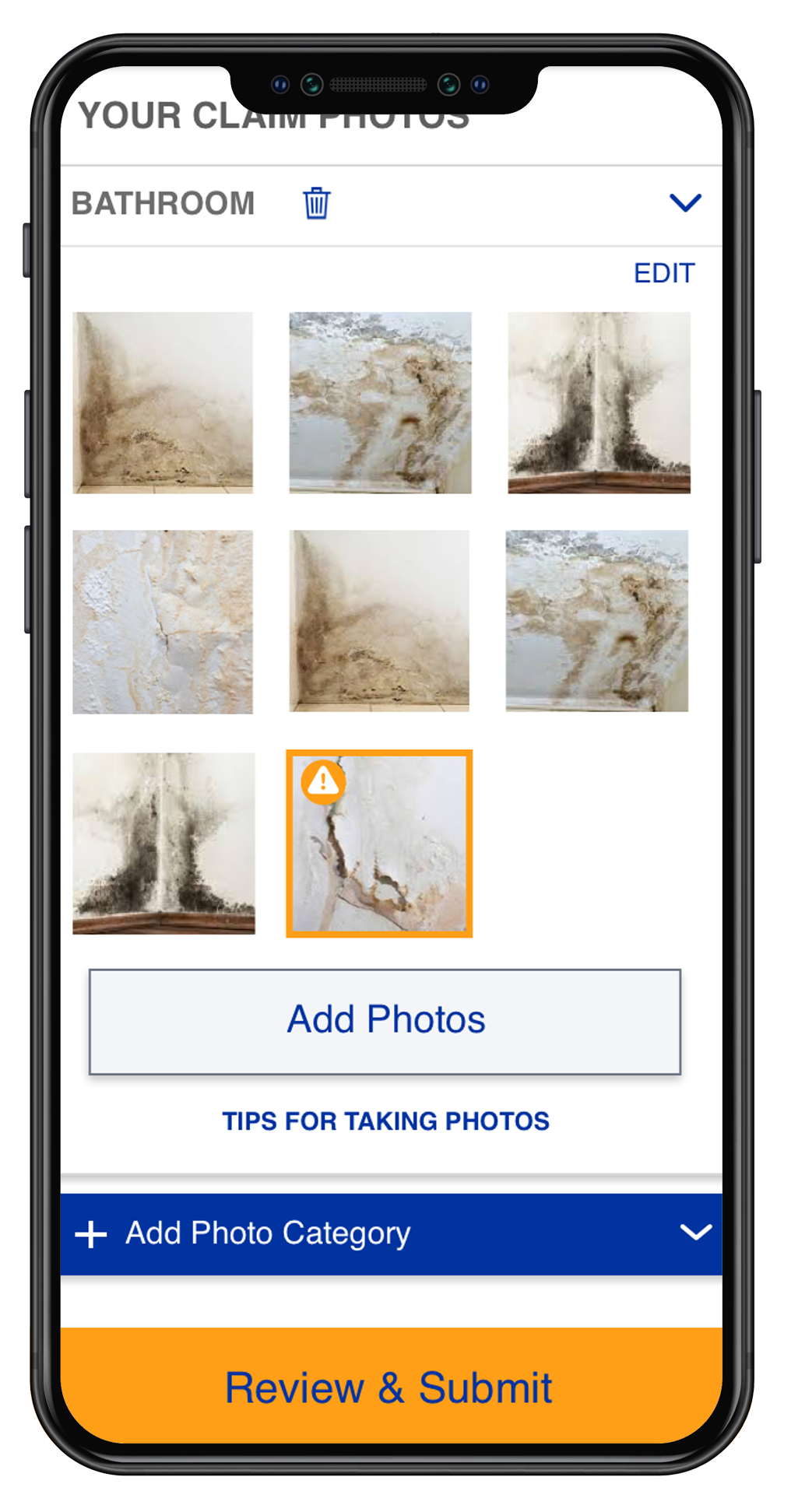
Given my past experience, I occasionally assisted the developers with guidance for HTML/CSS (not their strength). Based on the trust we built working together, I was able to influence a performance issue of the app with a suggestion for improving the photo upload feature. By offering an approach that took into consideration both the development concerns and the user perspective, I was able to recommend a change in the app design that would help customers feel more confident that their claims were being accurately assessed as well as improve the overall experience using the app.





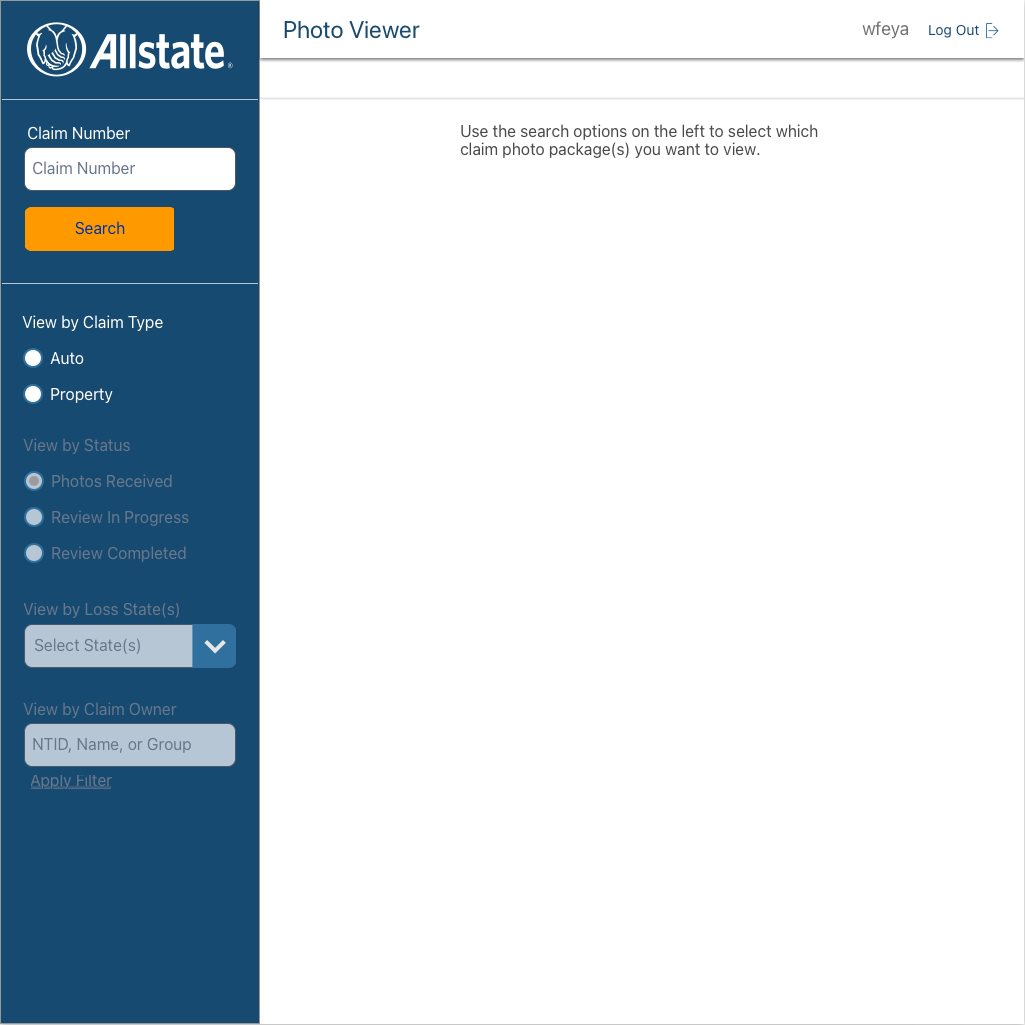
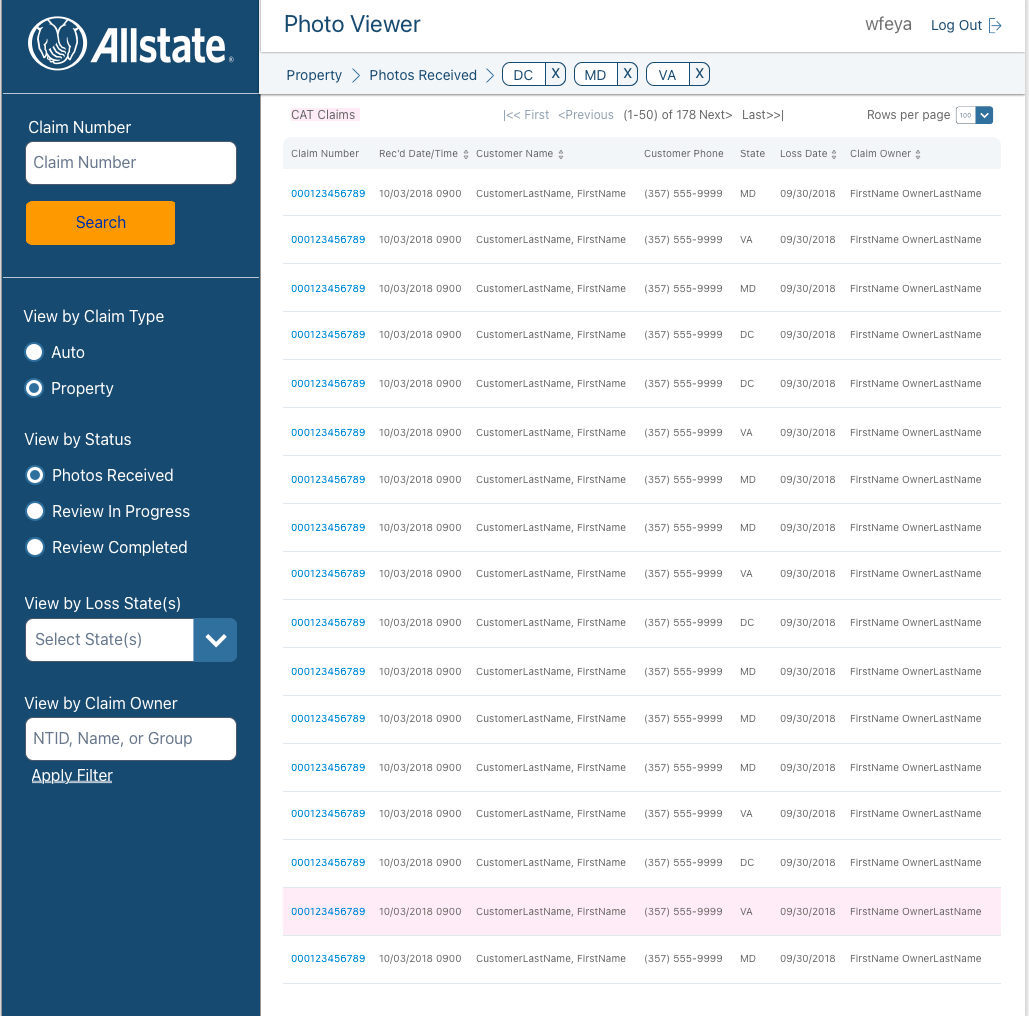
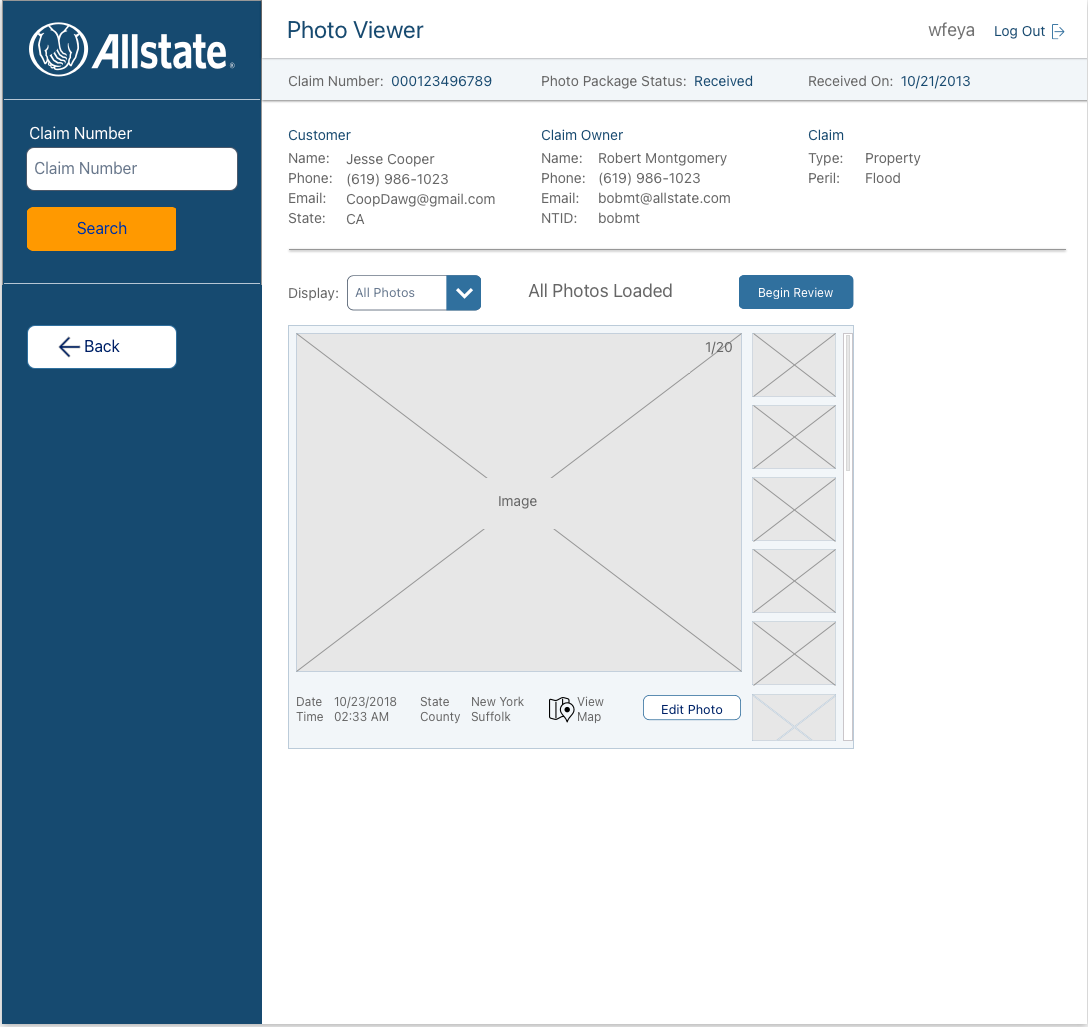
In the last week of my contract we were tasked to build a desktop application to process the photo uploads from the app. I led a design workshop with the team to ideate through options, then created wireframes to leave the team with a path forward.



The Challenges
An unexpected challenge that was also an opportunity was that the developers were less familiar with front-end development, particularly CSS. This allowed another avenue to build trust with the team as I was sometimes able to provide helpful suggestions for coding the UI.
